Quick Start
microScript programming
API reference


microStudio is a free game engine online.
Create games, learn programming, play, share, prototype and jam!


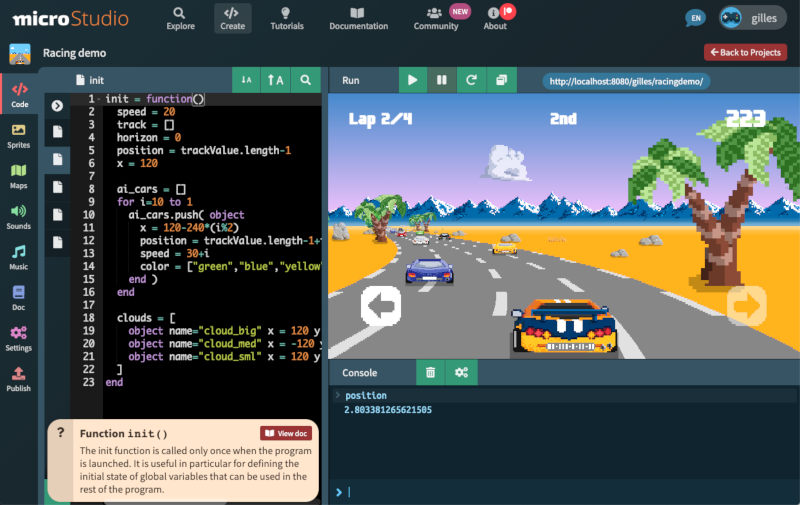
microStudio includes all you need to write code, create sprites and maps for your 2D game.
All from your web browser. Your project is stored in the cloud, accessible from anywhere.
Write your game code in microScript, a simple language inspired by Lua. The documentation is always there to help. Create cool demos in just a few lines of code.
microScript shines by its simplicity and interactivity. But you can also code in JavaScript, Python or Lua if you prefer.

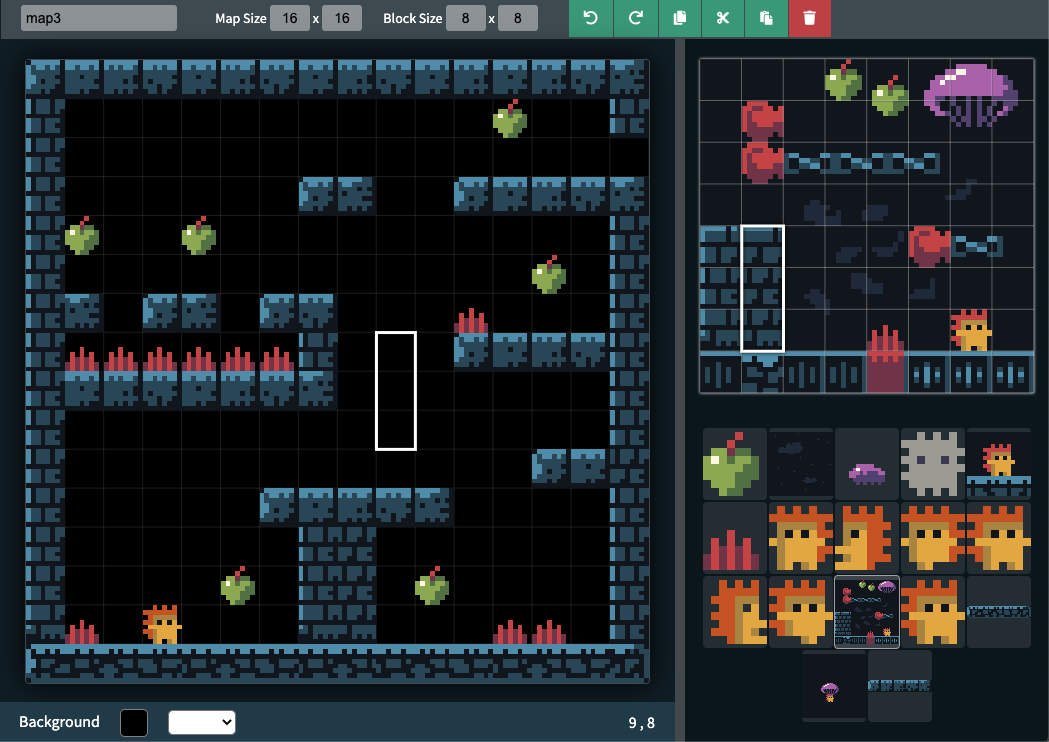
Create pixel art sprites and maps with the included editors.
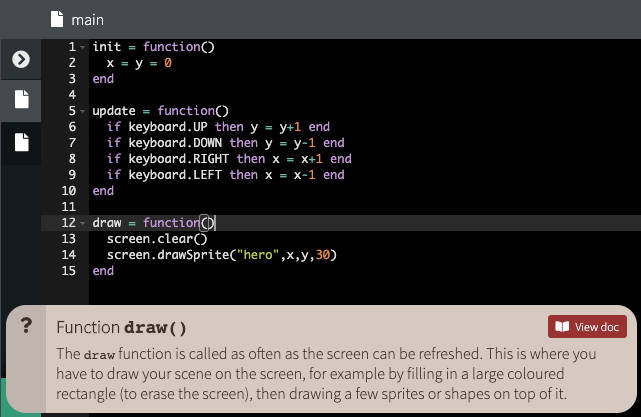
Using your sprites and maps from code is as easy as 1-2-3.
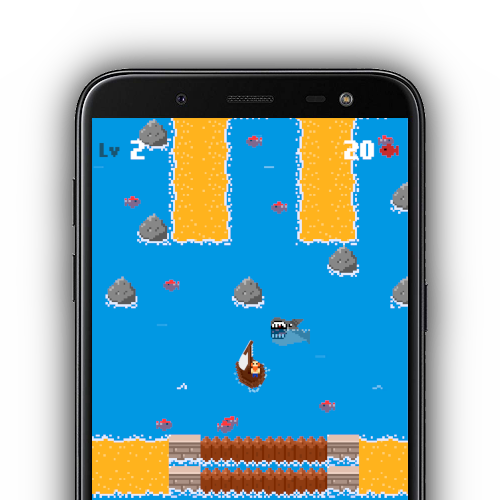
Change anything from your PC while testing your game on your mobile.
Your changes are immediately reflected in your ongoing playing session.

You can invite others to your project and work in teams.
microStudio automagically synchronizes all your project files in real time.
Control your game using the gamepad, touchscreen, keyboard or mouse inputs.
Export your project in a single click to HTML5, Windows, Linux, macOS. More export options are coming!


Browse public games, demos, resources. Pick up what you need for your own project.
Contribute your best creations and help others.

Would you like to work completely offline? Download the microStudio standalone app for Windows, Mac, Linux and Raspberry Pi:




microStudio is open source software, released under the MIT License:
You like microStudio and would like to support me? Check my Patreon!
Your e-mail address is not validated yet. Check your e-mails and click on the validation link we sent to you. In case you did not receive the validation e-mail yet, use the button below to resend:
You can browse public libraries on microstudio.dev. To use them in the standalone app, export them from microstudio.dev and import them in the standalone app.
Browse public librariesI am currently working on Music Power Up, a gamified audio production app. The free demo version of the app will land here in the future, allowing you to create full chiptunes and fx for your microStudio games.
You can support my work by wishlisting the game on Steam! Thanks a ton :-)
I am currently working on Music Power Up, a gamified audio production app. The free demo version of the app will land here in the future, allowing you to create full chiptunes and fx for your microStudio games.
You can support my work by wishlisting the game on Steam! Thanks a ton :-)
Select the project you want to use as synchronization source. New files and changes will be copied from the selected source project, to the project which is currently opened.
If you have reviewed the synchronization details above and wish to proceed, type SYNC NOW in the text field below and then click the button to proceed.
Making your project public will allow it to be listed in the Explore section of the site. Public projects can be run and used by anyone. Making a project public allows anyone to view and possibly reuse the source code.
Exporting to HTML5 allows you to distribute your game as a web app or a standalone HTML app. Unzip contents, double-click index.html to start the game, or upload the contents to a subfolder of your existing web site.
You can also easily publish your HTML5 game on a number of platforms supporting HTML5 games. We have listed a few popular ones below, which you can check out:
Export your game server as a NodeJS app ready to be installed on your own server.
You can find instructions about setting up your server in the Advanced / Networking section of the documentation.

This will build an APK file of your game. An APK file is what you need to publish your game on the Google Play Store, for Android devices.

This will build your game as an executable for Windows (.EXE).

This will build your game as an executable for macOS.

This will build your game as an executable for Linux (Ubuntu, x86).

This will build your game as an executable for Raspberry Pi (Raspbian).
You can browse public plug-ins on microstudio.dev. To use them in the standalone app, export them from microstudio.dev and import them in the standalone app.
Browse public plug-ins
Comments